Luxeritas上でWordPress Popular Postsのランキング表示を新着記事のように表示する方法。

このブログ、シゲレコは「Luxeritas」というWordPressテーマを使用しています。
Webページの高速表示と高いカスタマイズ性が売りで、Webページをどれだけ早く表示できるかはSEOにも役立つので大変便利なテーマです。
ウィジェット機能も充実していて、トップページ用のサイドバーと、それ以外のサイドバーといったような使い分けができます。
各サイドバーには、こんなに豊富なウィジェットからドラッグ&ドロップで組み合わせることが可能。下にもウィジェットは続いていて、現時点で数えたらなんと49個もありました。
いくつかのプラグインにも対応しているので、ここからサイドバーに導入も簡単に行えてしまいます。
人気記事を表示したい
しかし、ここで1つ問題。

ウィジェットの中にこのような「新着記事」はあるのですが、「人気記事」のウィジェットがないのです。
Jetpackによる表示を入れることもできるのですが…

こんな感じでものすごく違和感を感じる表示となってしまうのです…
そこで導入したのが、ブロガー界でおなじみのWordPress Popular Posts。お手軽に人気記事を表示できる定番プラグインです。
今回は、このWordPress Popular Postsを使って、Luxeritasの新着記事表示と調和したデザインにカスタマイズする方法をご紹介します。
なお、WordPress Popular Postsのインストール方法は割愛しますので、ご自分で準備をしておいてください。
HTMLのカスタマイズ
まずは、HTMLの編集から行きます。

ダッシュボード>外観>ウィジェットと進み、WordPress Popular Postsのウィジェットを、ドラッグ&ドロップで使用したいサイドバーへ追加します。
追加したら、WordPress Popular Postsのウィジェットを開き、詳細の設定を行います。最新記事と同じような表示にするために、僕が行った主な設定は以下の通りです。
- 最大表示数:5件
- 投稿タイプ:post
- 「抜粋を表示」にチェック(長さは40文字)
- 「アイキャッチ画像を表示」にチェック、画像サイズは手動で100×100に設定

そして、設定の最下部にある「カスタムHTMLマークアップを使う」にチェックを入れると、HTMLの編集ボックスが表示されるので、ここにHTMLソースを記入していきます。
投稿の前/後の左側のボックスに
投稿のHTMLマークアップのボックスに
と、入力します。これでHTMLの編集は完了です。
CSSのカスタマイズ
次は、CSSのカスタマイズです。
ダッシュボード>Luxeritas>子テーマの編集>style.cssに進んだら、以下のコードを追記して完了です。

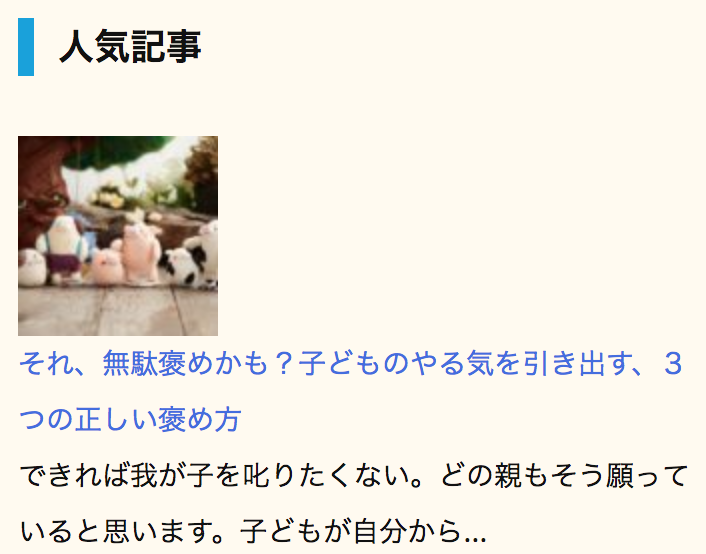
はい、これで新着記事と遜色ないレイアウトで表示できました。
今回参考にさせていただいたのは、myuさんのこちらの記事。
LuxeritasでWordPress Popular Postsを使うときのCSSサンプル

ただ、僕のサイトの場合だと、なぜか画像のようにサムネイルの下にタイトルが来てしまったので、floatで回り込み指定をするアレンジを施しました。
あとは余白の微調整くらいですね。ここら辺はご自身のサイトに合わせて調節してみてください。
















ディスカッション
コメント一覧
まだ、コメントがありません